阿里字体图标还原
字体图标做啥的就不用说了吧,如果有不清楚的自己google。
自从有了iconfont真的蛮方便,不像以前美工设计好了,图标还得从设计稿抠。
话说,前几天有个字体图标文件不知道放在哪个账户名下,突发奇想是不是可以从图标文件(字体或者svg)还原。网上搜索下,果然已经有人做好了,是从svg提取代码进行还原,下列我将详细介绍字体图标从svg文件还原的过程。
- 环境要求:本机须安装node,如何安装node请自行google
- 复制下列代码保存成js文件(比如
svg.js)或者从gitee直接下载:svg.js
/**
* 将 iconfont 生成的 svg 文件中的单个图标提取出来
*/
const fs = require('fs');
const path = require('path');
const { dirname, basename } = require('path/posix');
const { resolve } = path;
const { readFile, writeFile } = fs;
// 需要处理的 SVG 文件
const svgPath = './iconfont.svg';
// 输出文件的存储路径
const outputPath = resolve(__dirname, './svg');
// 处理 SVG 的形变
const svgTransform = 'transform="translate(0 900)scale(1 -1)"';
// svg 文件模板
const svgTemplate = `<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" t="1584762969678" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="12392" width="200" height="200"><defs><style type="text/css"/></defs><path glyph-name="__gn__" unicode="__un__" d="__PATH__" ${svgTransform}/></svg>`;
//判断输出目录是否存在,不存在则橙黄计按目录
fs.stat(outputPath, (e, s) => {
if (e || (!s.isDirectory() && !s.isFile() && !s.isSymbolicLink())) {
fs.mkdir(outputPath, e => {
if (e) {
throw e;
} else {
console.debug('自动创建存储目录:' + outputPath + '\n');
}
});
}
});
readFile(resolve(__dirname, svgPath), 'utf8', (err, res) => {
if (!err) {
counter = 0;
const iconArray = res.match(/<glyph[^\n]*\/>/g);
const unicodeMap = {};
iconArray.forEach(item => {
const unicode = item.match(/unicode="&#(\d+);"/)[1];
const className = item.match(/glyph-name="([^"]+)"/)[1];
unicodeMap[className] = (+unicode).toString(16);
var svg = svgTemplate.replace('__PATH__', item.match(/d="([^"]*)"/)[1]).replace('__gn__', className).replace('__un__', unicode)
var saveTo = resolve(outputPath, className + '.svg')
writeFile(saveTo, svg, function (err) { if (err) { throw err } });
console.debug(className + " 存储到 ." + basename(saveTo));
});
writeFile(
resolve(outputPath, 'unicode-map.js'),
'module.exports=' + JSON.stringify(unicodeMap),
err => {
if (err) {
throw err
}
});
counter++;
console.info("导出结束,本次共导出:" + counter + "个svg文件\n");
console.info("接下来您可以将" + outputPath + "目录下的所有svg文件拖拽上传至iconfont.cn即可\n");
} else {
throw err
}
});这段代码当时从网上搜索来的,并根据需要做了一些修改,源代码本身不带地址也找不到原文了,如果原作者看到了留言告知并提供地址我将附上原文。
下载svg文件
- 如果是直接引用iconfont css文件的,则在浏览器打开css的url可以看到下图中圈出的svg文件地址,直接打开并下载这个文件,注意这个地址是
//开头的,所以需要加上https::

- 如果是直接下载字体图标到本地使用的,则在下载包中已经包含了
iconfont.svg文件

- 如果是直接引用iconfont css文件的,则在浏览器打开css的url可以看到下图中圈出的svg文件地址,直接打开并下载这个文件,注意这个地址是
创建目录output,并执行js文件所在目录执行
node svg.js,注意:
- 将
svg.js改成你自己保存的文件名称; - 修改js文件中的
iconfont地址
运行后将在脚本所在目录生成类似下图的文件:

- 将
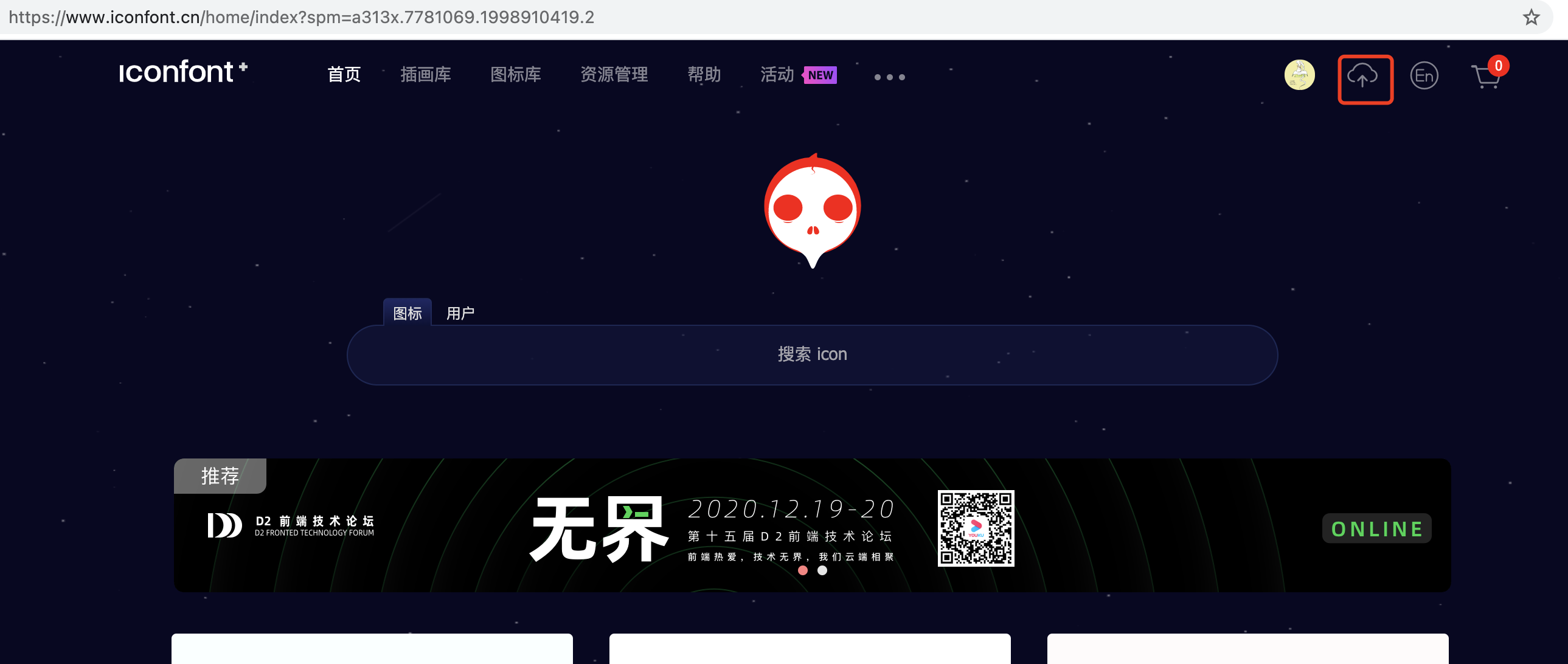
- 打开iconfont 点这里上传文件:

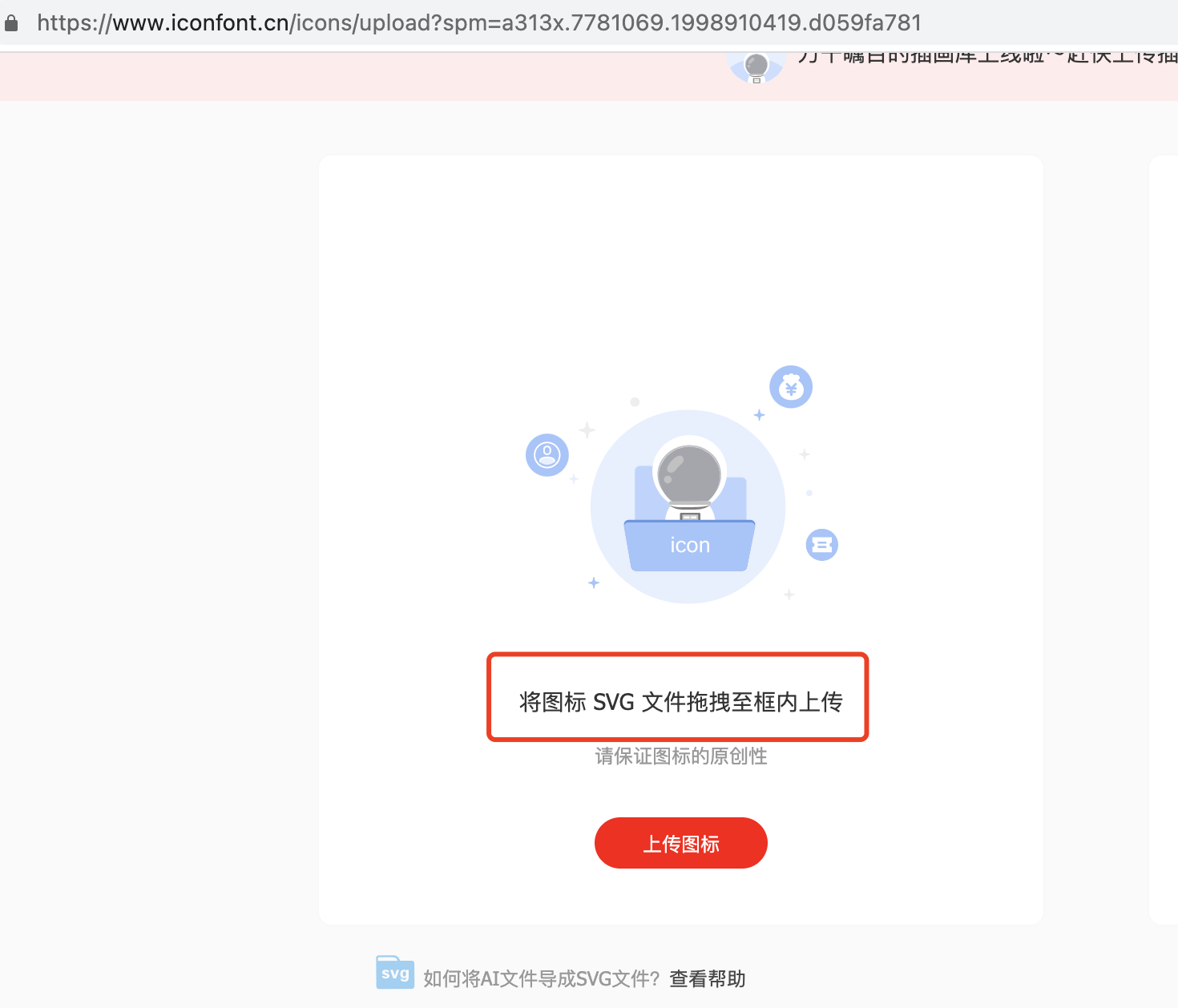
- 将刚导出的svg文件拖进去:

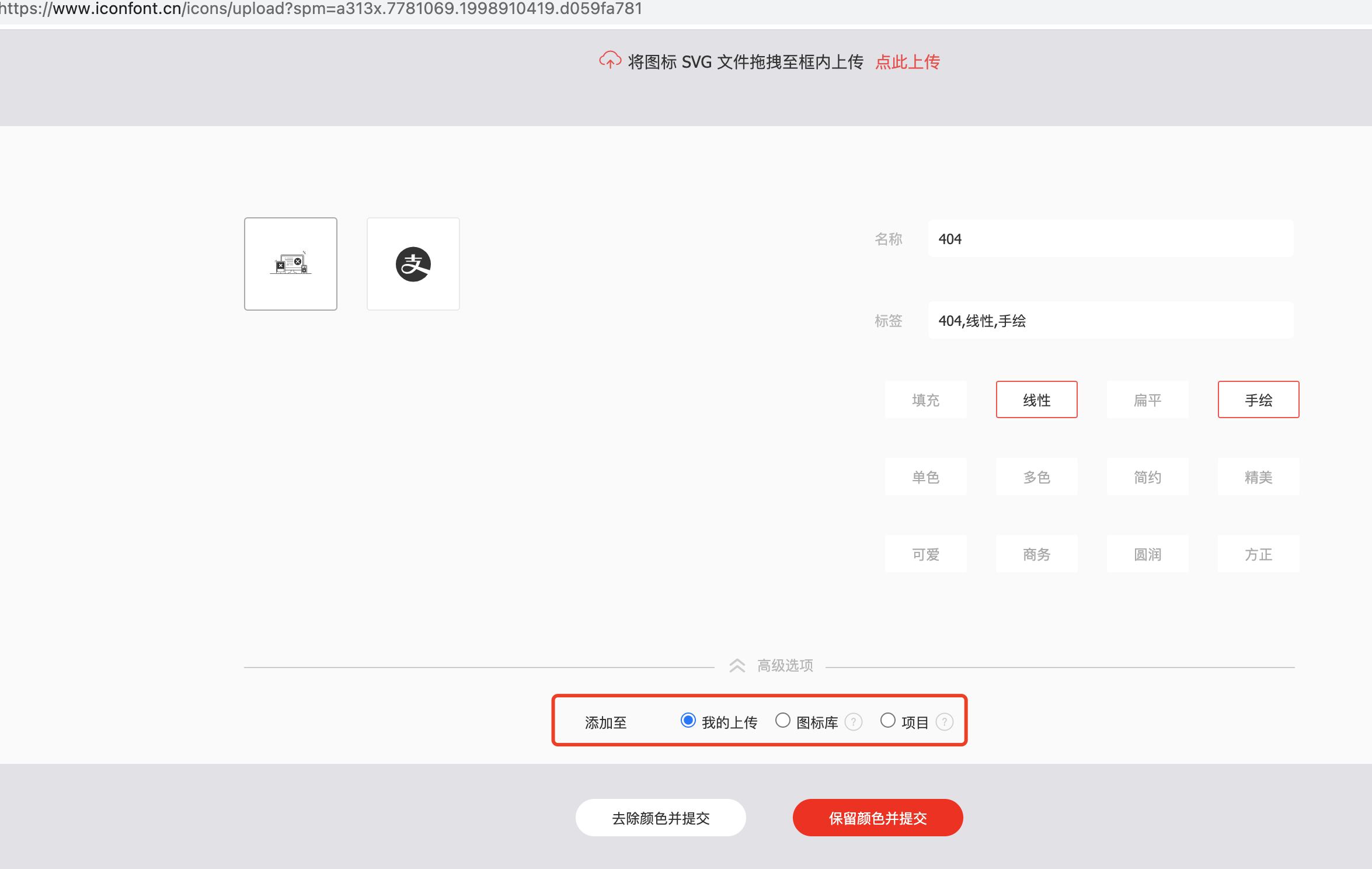
- 文件拖入后将自动上传,注意下图圈出的部分:

这个代码并不是很完善,不过作为临时的工具够用了,暂时不想修改。如果你有兴趣完善,可以自己将svg源文件的地址和导出结果目录作为参数传入。
 说点什么
说点什么
博主